HTML5のいろいろ
7つの「○○ウェブ」
オフライン
- アプリケーションキャッシュ
- Web Storage
- Indexed Database API
- File API
リアルタイム
- WebSocket
- Server-Sent Events
- WebRTC (Web Realtime Communication)
スピーディ
- SPDY
- HTTP/2.0
- オフライン技術
レスポンシブ
- CSSメディアクエリ
- レスポンシブ・イメージ
- グリッドレイアウト
インプレッシブ
プラットフォーム
デバイス固有の機能にアクセスすることも可能に
- 位置情報の取得
- カメラ・マイクにアクセス
- 音声によるテキスト入力
- デバイスの向きや傾きを取得
- 温度や光、近接センサー
- バイブレーション
- アドレス帳、ギャラリーへのアクセス
セマンティック
- HTML5 Semantic Elements
- HTML5 Microdata
- RDF/RDFa/RDFa Lite
- Microformats
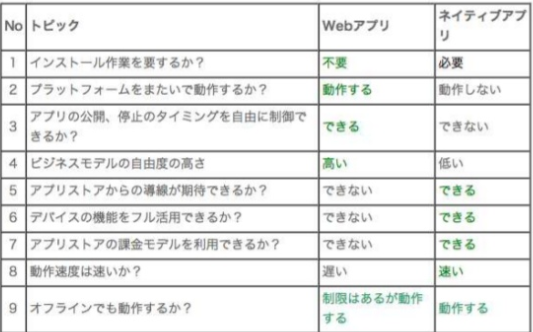
webアプリvsネイティブ
Webアプリに足りないものと、その現状
デバイスの機能を使い切れない
- 仕様と実装の両面で強化が図られている
- SysApps WG / Chrome Packaged Apps /PhoneGap…
速度が遅い# HTML5について
7つの「○○ウェブ」
オフライン
- アプリケーションキャッシュ
- Web Storage
- Indexed Database API
- File API
リアルタイム
- WebSocket
- Server-Sent Events
- WebRTC (Web Realtime Communication)
スピーディ
- SPDY
- HTTP/2.0
- オフライン技術
レスポンシブ
- CSSメディアクエリ
- レスポンシブ・イメージ
- グリッドレイアウト
インプレッシブ
プラットフォーム
デバイス固有の機能にアクセスすることも可能に
- 位置情報の取得
- カメラ・マイクにアクセス
- 音声によるテキスト入力
- デバイスの向きや傾きを取得
- 温度や光、近接センサー
- バイブレーション
- アドレス帳、ギャラリーへのアクセス
セマンティック
- HTML5 Semantic Elements
- HTML5 Microdata
- RDF/RDFa/RDFa Lite
- Microformats
webアプリvsネイティブ
Webアプリに足りないものと、その現状
デバイスの機能を使い切れない
- 仕様と実装の両面で強化が図られている
- SysApps WG / Chrome Packaged Apps /PhoneGap…
速度が遅い
- 限界突破のための様々な取組み
- asm.js / NaCl / PNaCl / Dart…
- 一般的な用途では遅くない?
- Fastbook
アプリストア的な導線がない
- 各社による様々なアプローチ
- Webアプリならではの導線があるのは強み
UIコンポーネントや開発環境の不足
- Web Componentsには注目!
- Adobe Edge Tools & Servicesを筆頭に、開発環境も整いつつある。
感想# HTML5について
7つの「○○ウェブ」
オフライン
- アプリケーションキャッシュ
- Web Storage
- Indexed Database API
- File API
リアルタイム
- WebSocket
- Server-Sent Events
- WebRTC (Web Realtime Communication)
スピーディ
- SPDY
- HTTP/2.0
- オフライン技術
レスポンシブ
- CSSメディアクエリ
- レスポンシブ・イメージ
- グリッドレイアウト
インプレッシブ
プラットフォーム
デバイス固有の機能にアクセスすることも可能に
- 位置情報の取得
- カメラ・マイクにアクセス
- 音声によるテキスト入力
- デバイスの向きや傾きを取得
- 温度や光、近接センサー
- バイブレーション
- アドレス帳、ギャラリーへのアクセス
セマンティック
- HTML5 Semantic Elements
- HTML5 Microdata
- RDF/RDFa/RDFa Lite
- Microformats
webアプリvsネイティブ
Webアプリに足りないものと、その現状
デバイスの機能を使い切れない
- 仕様と実装の両面で強化が図られている
- SysApps WG / Chrome Packaged Apps /PhoneGap…
速度が遅い
- 限界突破のための様々な取組み
- asm.js / NaCl / PNaCl / Dart…
- 一般的な用途では遅くない?
- Fastbook
アプリストア的な導線がない
- 各社による様々なアプローチ
- Webアプリならではの導線があるのは強み
UIコンポーネントや開発環境の不足
- Web Componentsには注目!
- Adobe Edge Tools & Servicesを筆頭に、開発環境も整いつつある。
感想
一概にwebといっても色々なものがあるのだと感じた。また今後webがどういう風になっていくのか気になる。
参考リンク
- https://www.slideshare.net/shumpei/toka39
- こういうの作りたくなりました!!面白い!!VRとかたいそうなものじゃなくてもブラウザでもいいから空飛んだりしたい!! www.ro.me
- https://www.w3.org/TR/html5-diff/ 一概にwebといっても色々なものがあるのだと感じた。また今後webがどういう風になっていくのか気になる。