デザイン、現場の手法
chapter1 デザインの作法
- デザインにゴール地点を設定する
- どうすればデザイン案にOKが出るか、クライアントが期待している何か(要望)を正確に聞き出す
- レイアウトは枠組みから、最初にデザインの設計を済ませて、作るものの仕上がりに近いサイズの紙を用意して、手書きを鉛筆でする
- マーケティングの基礎を知っておく
- ビジネスマンとしてクライアントの置かれている環境や立場を理解して本当に必要とされるデザインを考えるためにもデザイン以外の分野の勉強も怠らないようにする。
- デザイン案の見せ方
- 選択肢が一つしか二つしかないと選ばされていると感じてしまうので、デザイン案は3~5案が適当。対抗案に求められるのは本命案に足りなかったものを表現すること
- デザインの説明責任
- そのデザインでどんな利益を生み出せるのかを言葉や文章で表す、クライアントの立場に立ってデザインを考える。
- デザイン料の算出
- 減ることはあっても増えることはない
chapter2 ワークフローの作法
- 指示書でわかるマネージメント力、何のための指示書なのか考える、簡潔にする、KISS、赤字を入れるときは細かい指示(hoge px右にする)ではなく、ゴール(どうしたいのか、ここと揃える)を説明する
- 打ち合わせは準備と成果、何のためにどんな問題を解決しようとしているのかの認識をすり合わせる
- 何はなくともバックアップ
- ファイルを渡すときは基本汎用フォーマット( どんな環境であっても開ける一般的なファイル形式=汎用フォーマットを使うべき ) PDF
- コミュニケーションエラーをなくす。クリエイティブな業種ほど自尊心が強く、客観性が低いという傾向があるが、一方持続性が高く、情感は豊かという面を持ち合わせているのが特徴。ちゃんときちんと聞く。相手の言葉を傾聴していることを態度や言葉で示すことが肝心。
chapter3 画像データの作法
- JPEGの保存を繰り返さない(開くのはOK)、劣化するから。非可逆式圧縮だから。
- 写真の著作権はクライアントではなく、カメラマンにある。著作権管理体制が複雑になる。どのような条件で写真撮影やデザインを行うのか契約書の形にしておくことが望ましい。
- インパクトのある写真の選び方、意外性がある・スケール感・鮮烈な色や形
chapter4 フォントの作法
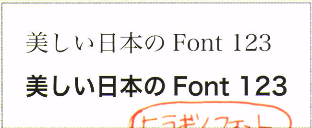
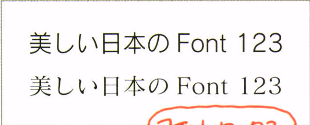
和文フォント
モリサワの基本書体、基本7書体 + 新ゴ
- 太い、細い、大きい、小さい テキストは選択するフォントの線の太さとその大きさとによって重さが決まる。 重さ=テキストがどれだけ目立つか テキストはサイズが大きいほど、また線が太いほど目立つ
太さはトーンで大きさは音量 柔らかさの演出 太い文字を使わずに線の細い書体を組み合わせる 目立たせたい場合 音量を大きく、つまり文字のサイズを大きくする 小見出しなど大きな声は出しにくいけれど目立たせたいと言った場所には、太いトーンの声、サイズは小さいけれど太い文字
欧文フォント
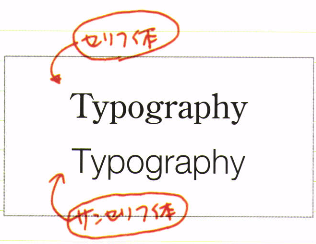
欧文フォントは爪状の飾りがついたセリフ体と飾りのないサンセリフ体がある セリフ体 古く伝統的な印象 サンセリフ体 比較的モダンでシャープなイメージ
上記二種類以外
スクリプト体 手書きの文字をデザインした書体
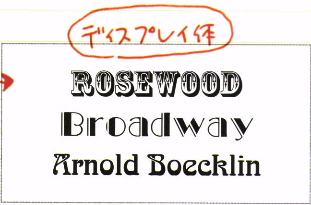
ディスプレイ体 看板やポスターなどで目立つために作られた書体
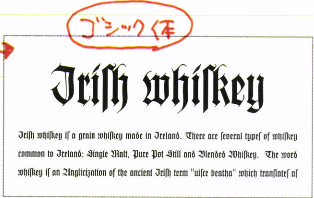
ゴシック体 強い直線のラインと装飾的なセリフを持つ書体で、古典書でよく使われていた。
用法に注意が必要なフォントもある - イタリック体、そのフォントの正立書体の中で引用など一部の語句を強調したり、別の国の言語を区別するため。
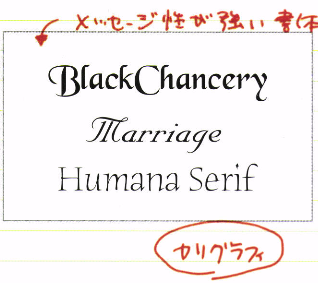
- カリグラフィフォント、メッセージ性の強いイメージがあり、客観性を重視したいデザイン(ビジネスやニュース)には向かない
- Xハイトとかカウンターで、だいぶ印象が変わる
- 記号や人名は異体字から選ぶ
所感
- デザイナーがどんなことをやっているかといったことを具体的に知ることができた
- 技術書と違って挿絵が豊富で綺麗だった笑、技術書ならソースコードだが
- たまには無心でロゴがまとめられた記事をペラペラ見るのも悪くないかもしれない
- 欧文フォントのあたりとかは面白かった
- あと文字の太さとか大きさとかはHTMLコーディングするときにつかえそうだと思った。
- デザインの勘所を身につけるという意味だと結局ユーザーに合わせて使いやすいようなものを作るのがデザインだと感じた。
TODO
- [ ] TIME MACHINE の設定