MCSS
MCSS(Multilayer CSS) OOCSSとBEM
- BEMでいうところのBlockとそのElementとModifierはまとめて同じ場所に記述されるべき。
- 可能な限りクラス名を略称にする
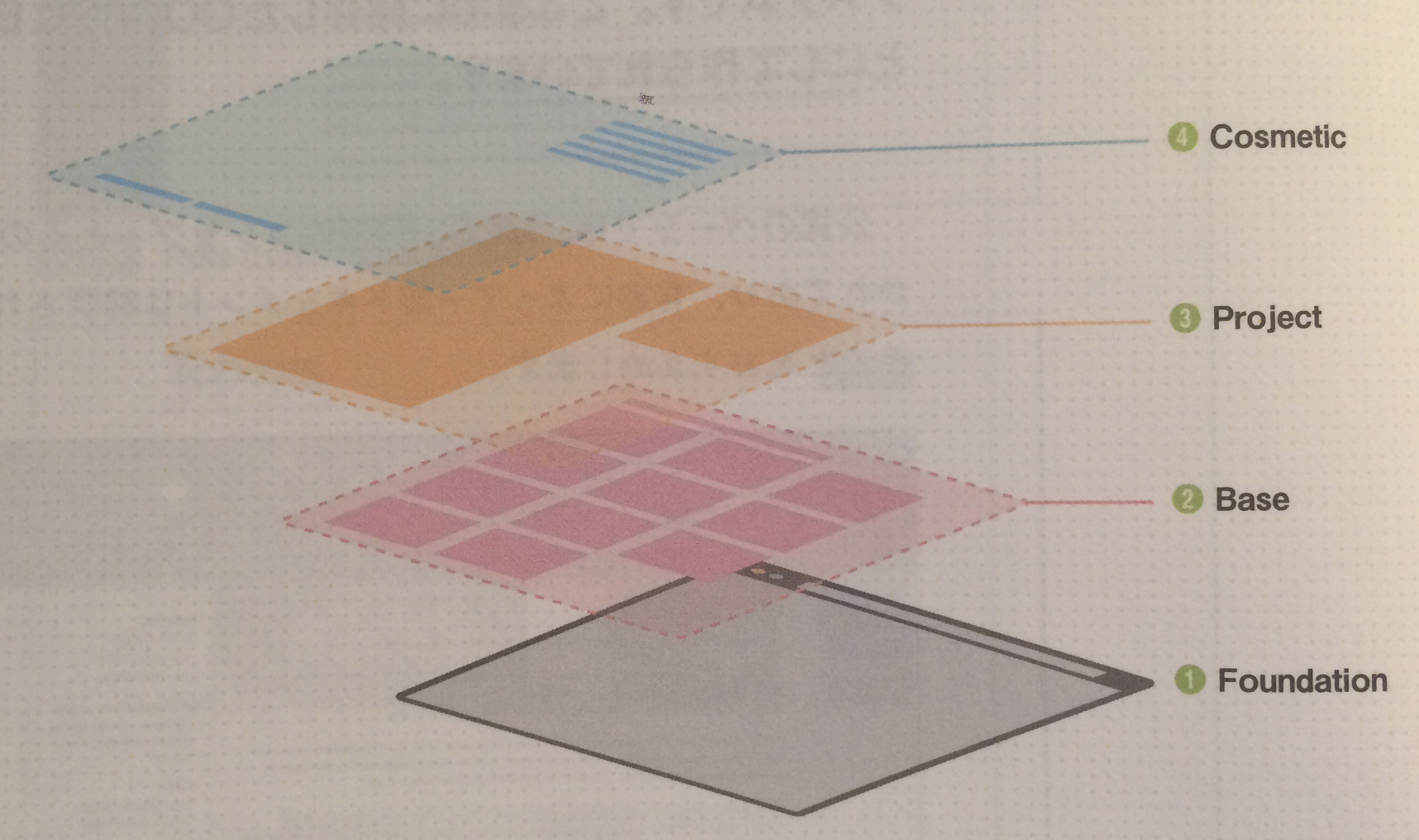
1.Foundation
SMACSSでいうところのBase
2.Base
SMACSSでいうところのModule
下層のレイヤーからの上書きを禁止することによって、レイヤーの混同とそれによる複雑化、破綻のリスクを抑える
3.Project
Baseレイヤーコンポーネントよりも具体的なページを構成する要素。登録フォーム、ログインエリアのブロック、コメントリストのような要素
4.Cosmetic
下層のレイヤーコンポーネントには含まれないような、ちょっとしたスタイルが含まれる。リンクカラー、少数のプロパティで構成されるCSSクラス(.font-sizeXL .margin-tL)、グローバルなModifier
- Cosmeticレイヤー自身も含め、例外のコンテキストレイヤー以外のレイヤーから上書きできない。
Context 特定のブラウザやデバイス向け、またはログイン中の時にメディアクエリによる特定条件化にある場合などに、例外的なスタイルを用意するためのレイヤー
Reference from
http://operatino.github.io/MCSS/

Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
- 作者: 谷拓樹
- 出版社/メーカー: インプレス
- 発売日: 2014/07/24
- メディア: Kindle版
- この商品を含むブログ (1件) を見る